トップ/記事一覧
Expo で作成した iOS アプリを App Store に提出するまでの流れ【2020年版】
📆March 30, 2020🔖 React Native
⚠ この記事は内容が古くなっています
1年ほど前とは少しやり方が変わっていたので、備忘録がてらメモ。Expo でアプリを作って、App Store に初めて提出してみたい方の参考になれば幸いです。
アプリを iOS 向けにビルドする
expo build:ios でビルドします。
ビルドしようとした際に、以下のようなエラーが出ました。
JavaScript
Your project must have a bundleIdentifier set in app.json.

これは、app.json に bundleIdentifier がないことでエラーを吐いています。ということで、app.json にあなたのアプリの識別子を入力しましょう。今回は iOS だったので、ios に以下を追記しました。
JavaScript
"ios": { "supportsTablet": false, "bundleIdentifier": "XXXXX" },
アプリの識別子は、[組織名].[アプリ名] となります。組織のドメインが 35d.jp
修正後、expo build:ios 再度コマンドを実行。Expo のサーバー(s3)にファイルがアップロードされて、ダウンロードリンクが表示されます。ここから ipa ファイルをダウンロードすることができるようになります。
Transporter 経由でバイナリをアップロード
Transporter というアプリケーションで、ipa ファイルのアップロードを行います。App Store からアプリケーションのダウンロードを行ってください。
以前までは、Xcode に付いていた Application Loader というアプリケーションで、App Store にipa ファイルをアップロードできたのですが、新しいバージョンの Xcode からは出来なくなってしまいました。
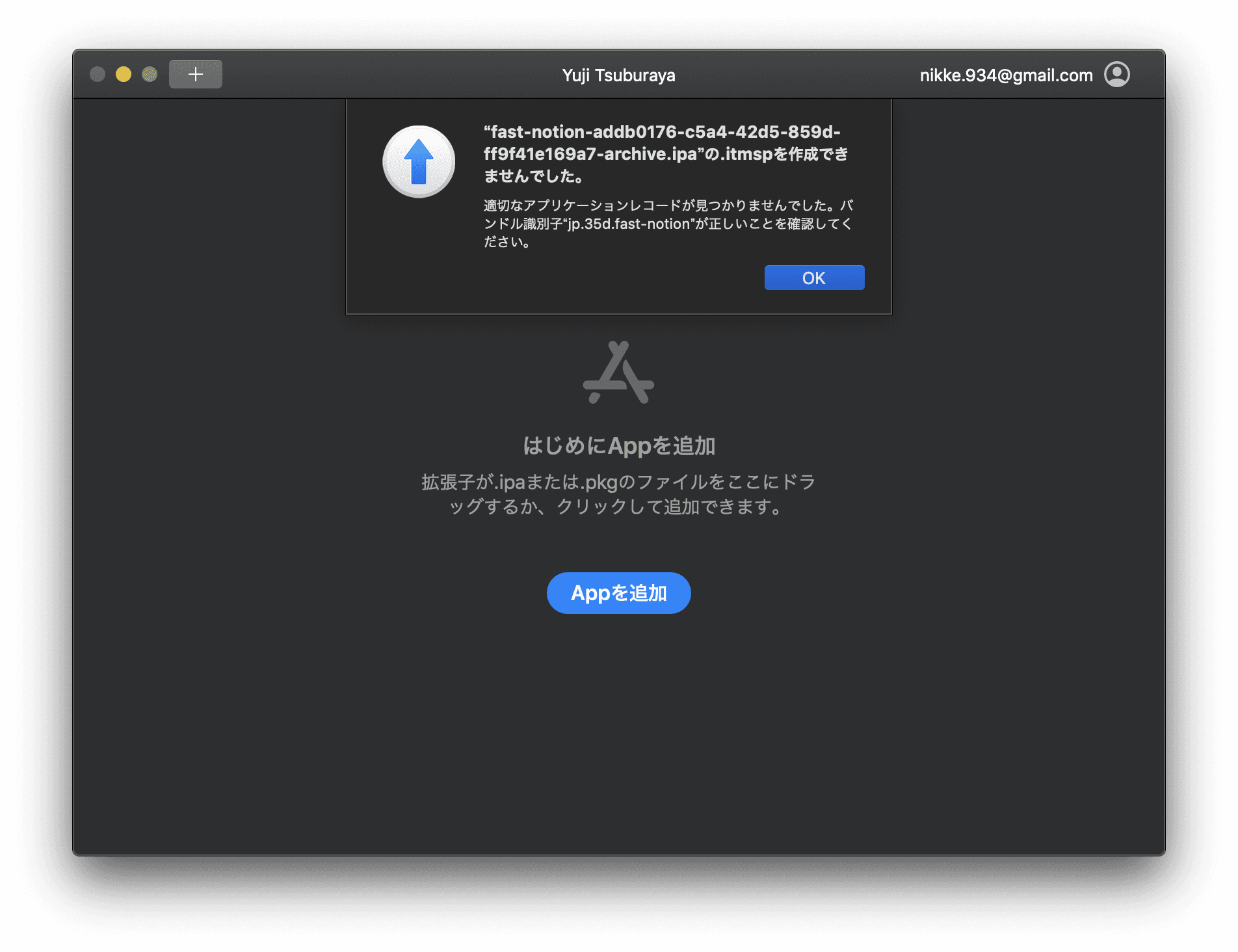
「適切なアプリケーションコードが見つかりませんでした」のエラー

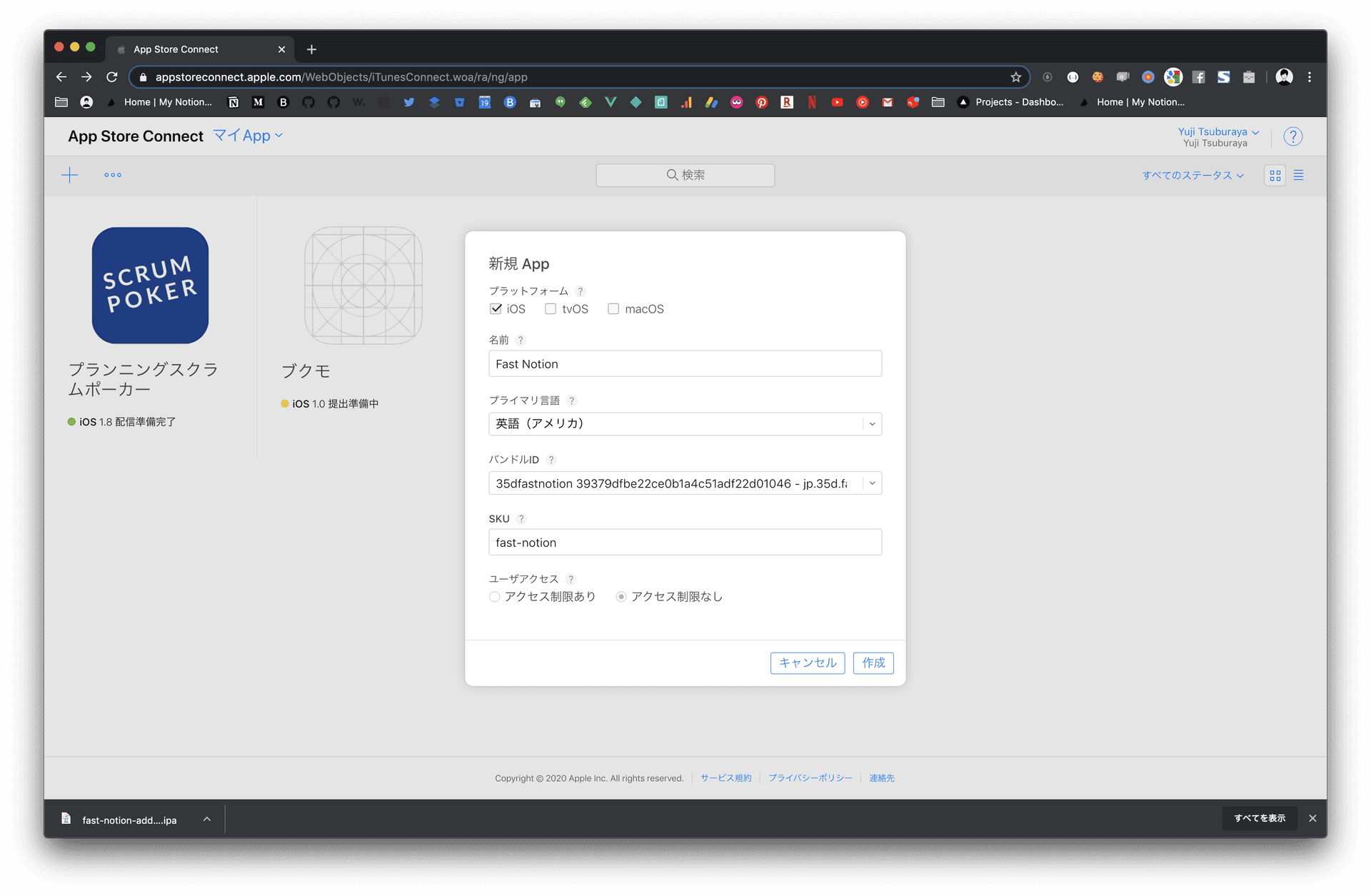
上のようなエラーが出た場合には、以下の画像のように、一度 App Store Connect のページを開き、先にアプリの雛形を作成してから、再度実行してください。これでうまくいきました。

あとは、必要事項(申請文、アプリのスクリーンショット、さきほどアップロードした ipa ファイルの選択肢、等々)を入力して、審査に提出すればOKです。
不明点等あれば、Twitter に質問いただければお答えできると思うのでどうぞお気軽に!
1年ほど前とは少しやり方が変わっていたので、備忘録がてらメモ。Expo でアプリを作って、App Store に初めて提出してみたい方の参考になれば幸いです。
2020/04/22 追記
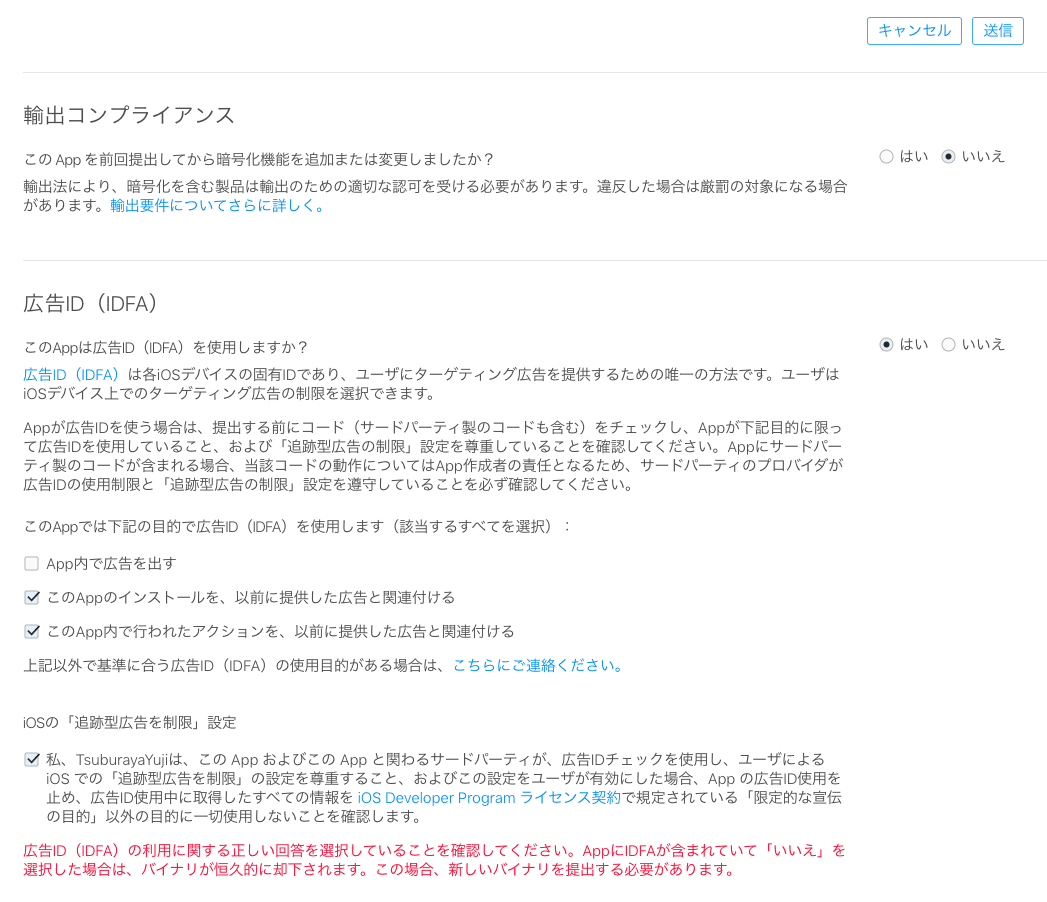
👇 広告と輸出コンプライアンスのスクリーンショットを追加。備忘録的に。