トップ/記事一覧
Notion Blog (Next.js) でダークモードを実現する(React Context + Styled Component)
📆October 06, 2020🔖 Notion Blog
⚠ この記事は内容が古くなっています
少し前ですが、 このブログにダークモード・ライトモード切り替え機能を追加してみたのでそのメモです。
今回は React Context Styled Component 等の自分の知らない技術を使ってみました(いままで使ったことなかった)。React Context を使うことで、値やオブジェクトを Props で渡すことなく、各コンポーネント内で使用することができるようになるみたいです(便利)。今回のようなテーマ対応や多言語対応をするときに良さげ。
▷ コンテクスト

どのように React Context Styled Component を使って、ダークモードを実現したのかを書いておきます。(2つの知識が行ったり来たりして、少し複雑ですが、なるべく分けて書きます。)
React Context でテーマ管理
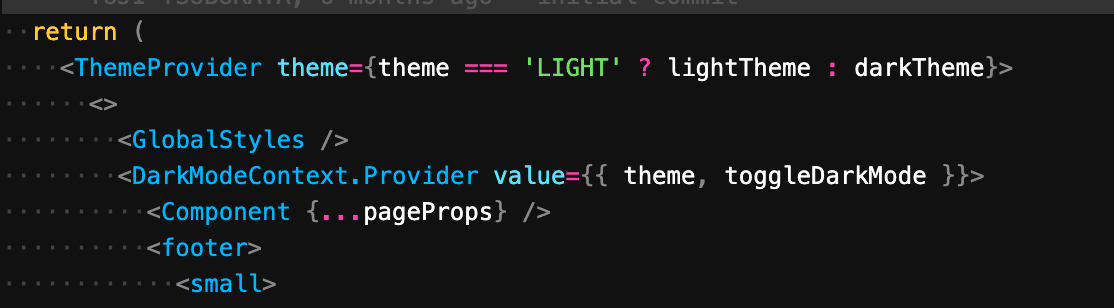
まず、_app.tsx のルート要素を Styled Component の機能である ThemeProvider でラップして、theme オブジェクトを渡します。theme オブジェクトは、アプリケーションのコンテクストで読み込まれるものが変わる設計にしています。

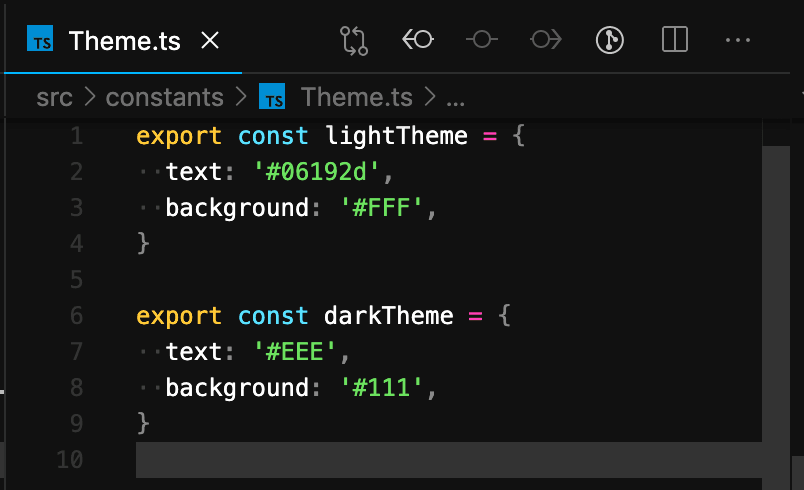
theme オブジェクトは別ファイルに切り出して管理しており、ダークモード・ライトモードのそれぞれで使用する色コードを入れています。これを、CSS で読み込みます。

Styled Component でテーマの出しわけ
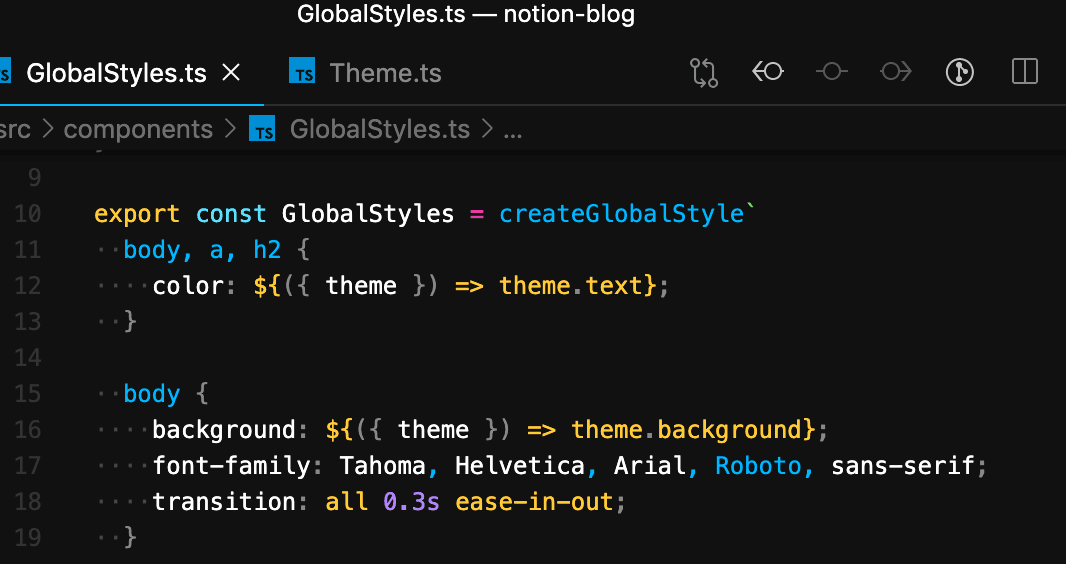
GlobalStyles 内ではアプリケーション内のスタイルを管理していて、ここで色の出し分けをしています。ThemeProvider でラップしているので、GlobalStyles 内でテーマの色を使用することができるようになります。Styled Component の機能で createGlobalStyle というのがあるので、それを使用します。以下のコードのように、渡されたテーマの色が、スタイルとして適用されていることが分かると思います。

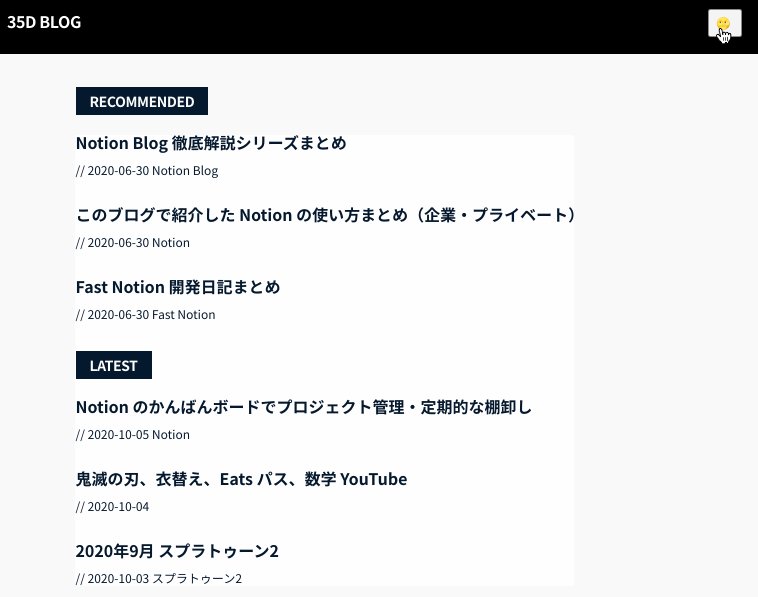
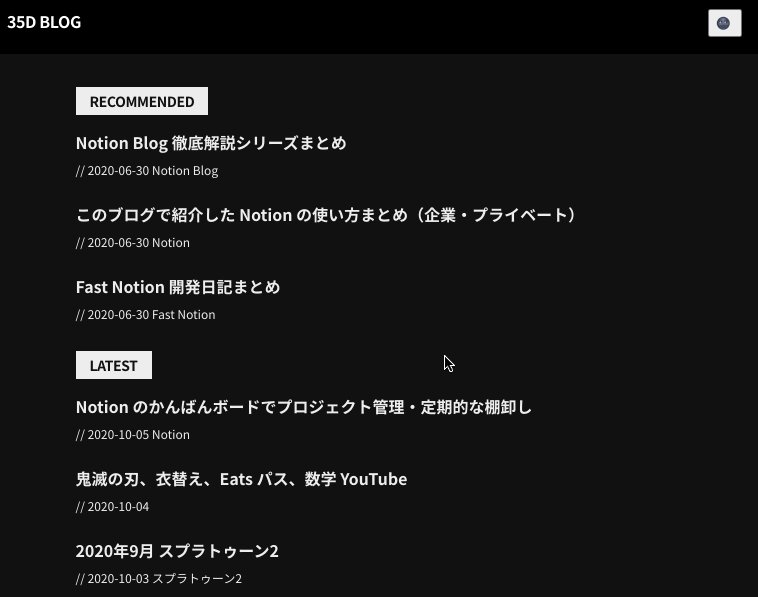
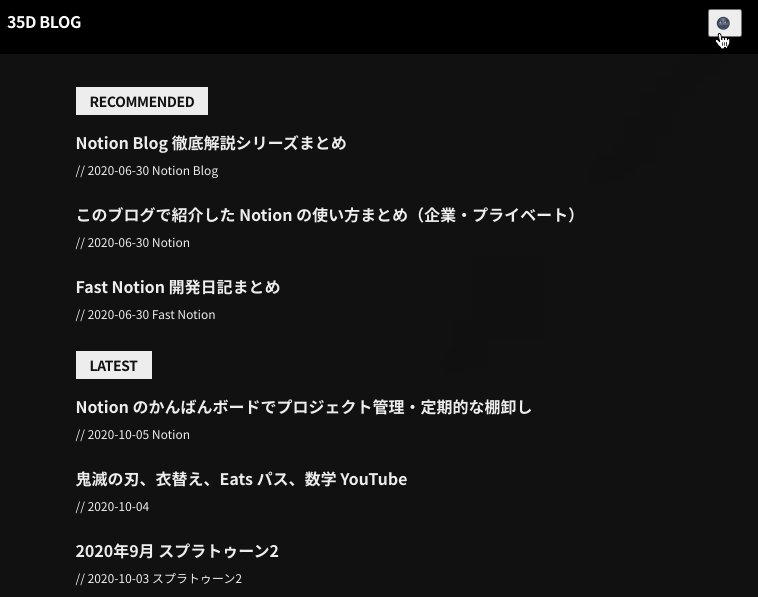
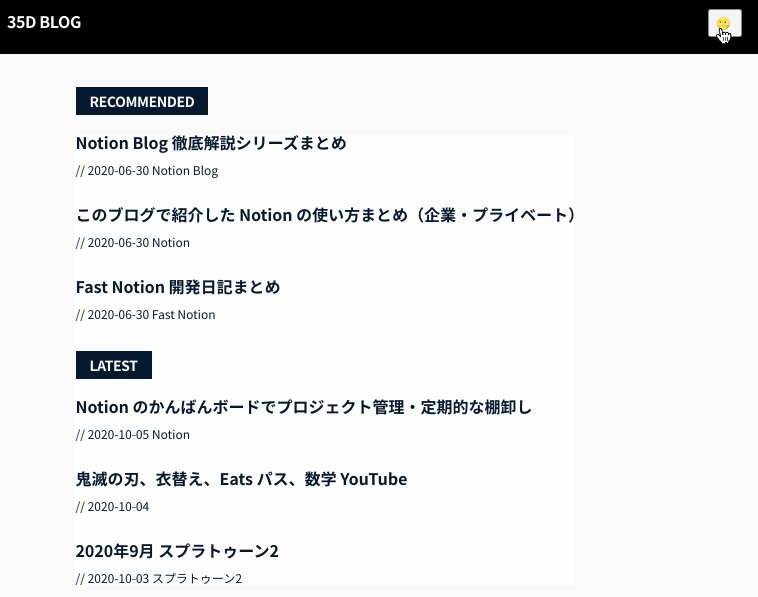
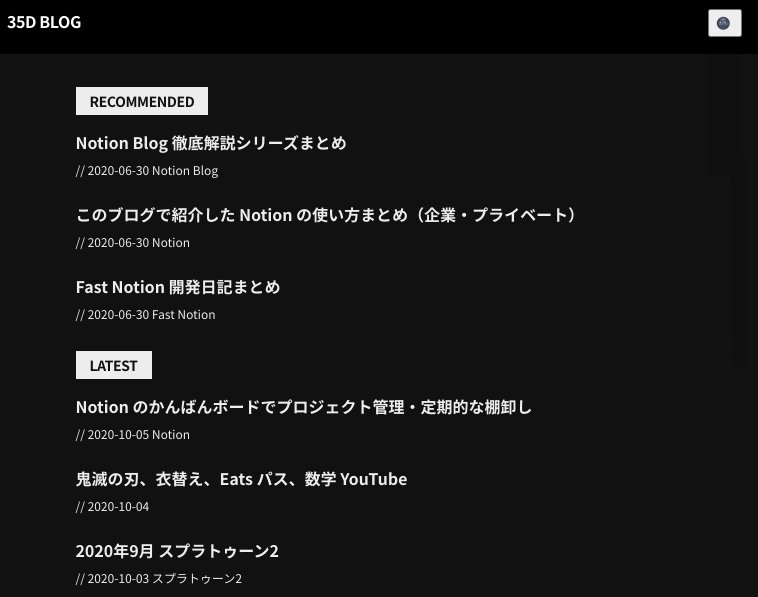
これで完成です!適当な位置にテーマ切り替えのボタンを配置して、押すと良い感じに切り替わっていることが分かると思います。

もっと良いやり方あるよ、ってのがあったら教えて下さい。(前回のテーマを保存・画面移動後のテーマ保持のために LocalStorage を使っているのですが、若干のチラつきが発生するの、どう解決するか教えてほしいです どなたかペアプロしてください……)
🐈
自作ブログがあると、技術の試し切りの場所として使えてメチャメチャ良いのでオススメです。
